Summary
Having a blog roll on the home page of your website is a great way to get traffic to your blog posts. This not only makes it easy for visitors to access your blogs but it also allows them to understand the content that you cover there and that it is of value for them to read! Join me as I walk you through all the steps to set this up on your website! For this walk through I’ll be using our best selling Showit Website Template – Feather & Friend, as the majority of you will be using it as well! If you aren’t using this template, don’t worry. The process will look the same for any Showit website! (But if you run into any issues feel free to reach out).
**Please note that you will need WordPress set up and ready to connect to!
In this tutorial you’ll learn:
- How to copy your home page into a WordPress template
- How to add a canvas to your home page
- How to add elements to your canvas and adjust pre-existing elements
- What the WordPress settings in Showit mean and how to use them
- How to connect Showit to WordPress
- How to preview what your website will look like when connected to WordPress
How to Copy Your Home Page into a WordPress Template
As soon as you open Showit you should land on the home page, it is the most important page of your website after all. Already being there you’ll see on your site tab on the right hand side the ‘home’ section selected and three blue dots. Select these dots and choose from the drop down ‘Copy to WordPress’. Upon scrolling down to the ‘blog templates’ section of this tab you’ll see that ‘Home-1’ has been added. Before we continue on, go back to the original home page and click those three dots again, choose from the drop down ‘Rename’. You’ll want to rename this page to ‘Home – DON’T EDIT’ this will be a reminder to yourself as you edit your website that the new home page under ‘blog templates’ is the page that needs to be edited. Once you’ve done so, scroll down and rename ‘Home-1’ to ‘Home’.

How to Add a Canvas to Your Home Page
In order to add a pre-existing canvas to your home page. Switch from the site tab to the page tab. Once there click the three blue dots next to the page title ‘home’, choose from the drop down ‘Add New Canvas’. This will bring up a window to select a pre-existing canvas. Scroll down to the ‘blog templates’ and open the drop down for ‘Blog’, select the canvas titled ‘Post Layout-1’. The new canvas will automatically be added to the bottom of the page. Select the three dots next to the element and rename the canvas from ‘Post Layout-1’ to ‘Blog Roll’ (Or whatever you’d like to call it). Select the canvas in the site tab and pull it up to sit between the canvases ‘Reviews’ and ‘Freebie Optin’.

How to Add Elements to Your Canvas and Adjust Pre-Existing Elements
Some context needs to be added and some adjustments need to be made to the pre-existing canvas that was borrowed from another site-page. To do so, the canvas will need to be slightly larger, grab and pull down on the arrows located on the canvas ruler on the left hand side until the canvas is your desired size.
Once the canvas is your desired size you’ll need to adjust the elements to better suit the page. Avoiding things looking odd you’ll want to pull the elements out of their canvas views to see everything on the screen together. To select and move all of the elements at once you can select the top element and shift click to the bottom element. With all the elements selected pull them out of the folder into the space above. Another option is to click and drag a box over all of the elements on the page. With them selected in the tab, pull them out of the folder into the space above. And repeat for folders 2&3. Once everything is on the screen together you can start to move things about. You will want to simply center everything and pull them down to make room for a heading.

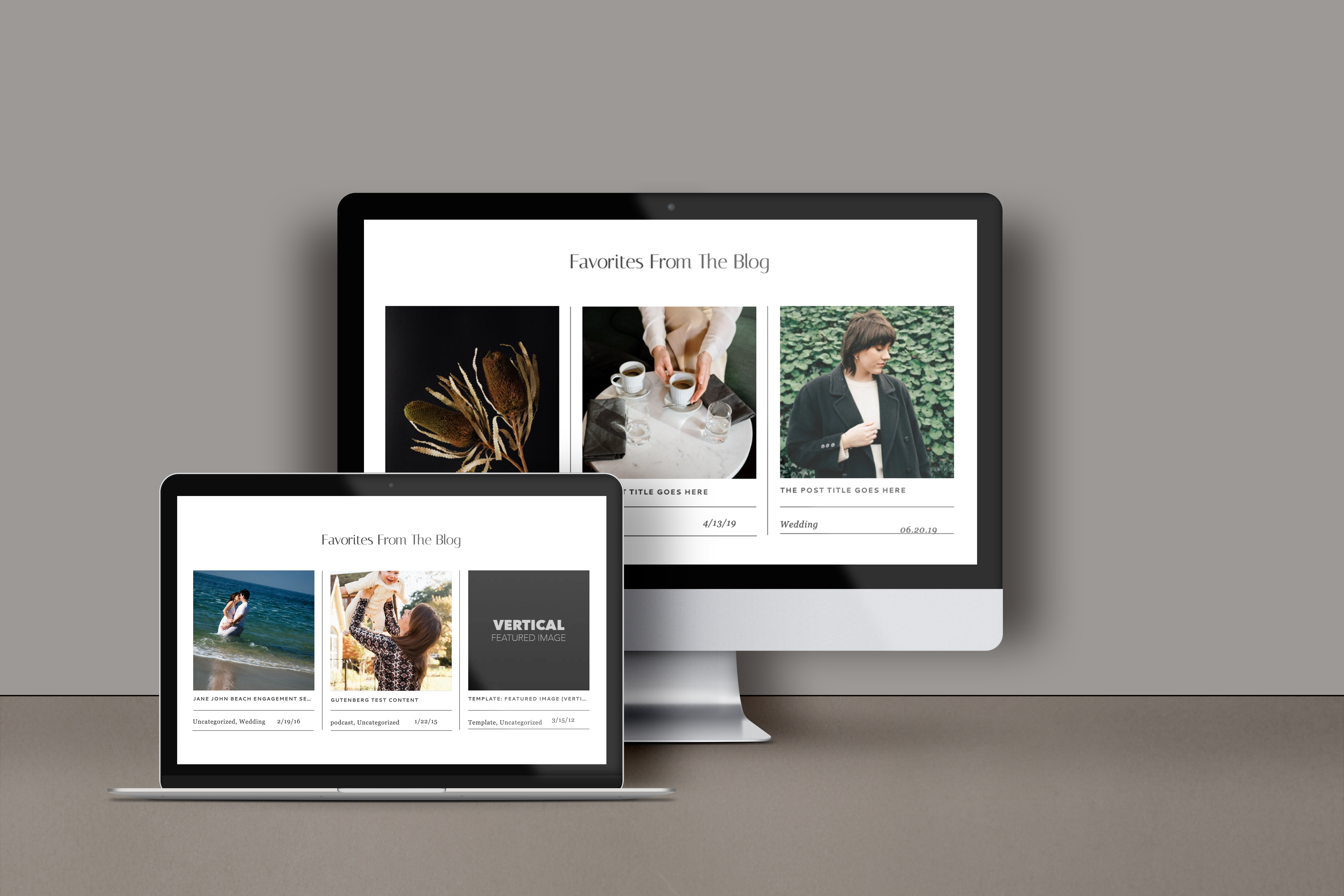
To add a heading hover over the text box icon located in the center of the bottom navigation bar. Select ‘Heading’ from the pop-up menu. A text box will be added to the canvas. Click and drag to make it the desired size, and center it to the top of the canvas. Double click inside and type ‘Favorites From The Blog’ (or whatever you’d like to title it). Once this is looking the way you want it to on desktop you’ll need to adjust the mobile layout just slightly to add the heading on top. Then return the elements to their respected folders, leaving the heading outside of any folders.
**Note : each blog post has to be within their own folders in order for WordPress to distinguish the separation of posts.
What the WordPress Settings in Showit Mean and How to Use Them
These settings should, for the most part already be in place from using a pre-existing canvas from the website template. But so you are aware of what they are and what they mean, let’s go over them. With the canvas tab open on the right side of your screen, you’ll want to click through your canvases on this page and ensure that all but the ‘Blog Roll’ canvas are categorized as ‘Static Content’. You will then need to switch the setting for the ‘Blog Roll’ canvas from ‘In Post Loop’ to ‘Posts View Lookup’. Once this setting is swapped the settings below will change. You will need to edit the setting ‘Category Slug’ to pull in posts from your desired category (mentioned here – favorites) (used for testing – uncategorized). It’s also a good idea to up the ‘Number of Posts’ to 9.
Now you’ll need to make sure that all of your elements have the correct ‘Text Properties’ settings to pull in the correct information for each blog post. Starting with the image, select the image, in the ‘Image’ tab on the right side you will see a check box titled ‘WordPress Featured Image’ this needs to be checked. Next the title, select the text ‘THE POST TITLE GOES HERE’, in the ‘Text Properties’ tab on the right side you will see a drop down menu titled ‘Placeholder’, choose ‘Post Title’. Next the categories, select the text ‘Wedding’, in the ‘Text Properties’ tab on the right side you will see a drop down menu titled ‘Placeholder’, choose ‘Post Categories’. Lastly the date, select the date (different for each post), in the ‘Text Properties’ tab on the right side you will see a drop down menu titled ‘Placeholder’, choose ‘Post Date’, another drop down menu will appear titled ‘Date Format’, choose (what you’d like for the date to look like), in this case ‘11/6/15’.
Repeat for post 2&3.


Next big change that needs to be made, staying in the page tab on the left side, select the ‘Home’ banner to make changes to the settings of the page. Once selected on the right side open the tab titled ‘Template Info’, then select from the drop down menu titled ‘WordPress Template’, select ‘Home’.
How to Connect Showit to WordPress
To connect Showit and WordPress together, start by swapping over to the ‘Site’ tab on the right side, and select ‘Site Settings’. A window will pop up with three tabs located at the top, select ‘Blog’, you will now connect to your WordPress domain (I’ll be using our tester blog).
Now working in WordPress, on the left hand side select ‘Settings’, then select ‘Showit’ from the drop down menu. In the text box titled ‘Blog Domain’ insert your website domain (you can find this on Showit in ‘Site Settings’ in the tab ‘Site Info’ and selecting the link to ‘Published URL’). Check off the two boxes below titled ‘Static Pages’ and ‘Home Page’.
Save Changes

On the left side click into ‘Pages’, create a new page by selecting ‘Add New’. This will bring you to a page that looks identical to when creating a blog post, all you need to do here is type ‘Home’ in the title line and hit ‘Publish’.
You will then need to hop over to Showit and hit ‘Publish’ on your site as well. Make sure that this notifies you that it is also publishing to the blog. Wait for this to process, once you see the success message. Head back over to WordPress, and back to ‘Settings’, ‘Showit’ At the top of the page you will see a check box and a button to ‘Generate Theme’, check the box then hit the button.
How to Preview What Your Website will Look Like When Connected to WordPress
Now that you’re connected to WordPress, you’ll have to preview anything that’s connected to the blog from WordPress rather than from Showit, to make sure everything is working and set up correctly. To do this you will click into “Appearance’ on the right side.
And there you have it! As long as all of the steps were followed correct, you’ll see this new feature on the home page! The placeholders will now be filled with three featured blog posts, including the featured image, title, categories, and date!


More Questions?
If you have any questions as to how to do anything within your Showit website feel free to send us a message requesting a walkthrough!